Overview of TCP/IP Applications the whole goal of building an enterprise network, or connecting alittle home or office network to the web , is to use applications like web browsing, text messaging, email, file downloads, voice, and video. This section examines one particular application—web browsing using Hypertext Transfer Protocol (HTTP). the world Wide Web (WWW) consists of all the Internet-connected web servers within the world, plus all Internet-connected hosts with web browsers. Web servers, which contains web server software running on a computer, store information (in the form of web pages) which may be useful to different people. an internet browser, which is software installed on an end user’s computer, provides the means to attach to an internet server and display the online pages stored on the online server.
For this process to work, several specific application layer functions must occur. The user must somehow identify the server, the precise website , and therefore the protocol wont to get the data from the server. The client must find the server’s IP address, supported the server’s name, typically using DNS. The client must request the online page, which actually consists of multiple separate files, and therefore the server must send the files to the online browser. Finally, for electronic commerce (e-commerce) applications, the transfer of data, particularly sensitive financial data, must be secure. the following sections address each of those functions.
Uniform Resource Identifiers
For a browser to display an internet page, the browser must identify the server that has the online page, plus other information that identifies the particular website . Most web servers have many sites . for instance , if you employ an internet browser to browse www.cisco.com and you click around that website , you’ll see another website . Click again, and you’ll see another website . In each case, the click action identifies the server’s IP address also because the specific website , with the details mostly hidden from you. (These clickable items on an internet page, which in turn bring you to a different website , are called links.)
The browser user can identify an internet page once you click something on an internet page or once you enter a consistent Resource Identifier (URI) within the browser’s address area. Both options— clicking a link and typing a URI—refer to a URI, because once you click a link on an internet page, that link actually refers to a URI.
Also Read : Overview of the TCP/IP Networking Model
In common speech, many of us use the terms web address or the similar related term Universal Resource Locator (URL) rather than URI, but URI is indeed the correct formal term. In fact, URL had been more commonly used than URI for more than a few years. However, the IETF (the group that defines TCP/IP), along side the W3C consortium (W3.org, a consortium that develops web standards) has made a concerted effort to standardize the utilization of URI because the general term. See RFC 7595 for a few commentary thereto effect. From a practical perspective, the URIs wont to hook up with an internet server include three key
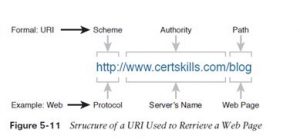
components, as noted in Figure 5-11. The figure shows the formal names of the URI fields. More importantly to the present discussion, note that the text before the :// identifies the protocol wont to connect to the server, the text between the // and / identifies the server by name, and therefore the text after the / identifies the online page.

In this case, the protocol is Hypertext Transfer Protocol (HTTP), the hostname is www. certskills.com, and therefore the name of the online page is blog.
Finding the online Server Using DNS
As mentioned in Chapter 4, “,” a host can use DNS to get the IP address that corresponds to a specific hostname. URIs typically list the name of the server—a name which will be wont to dynamically learn the IP address used by that very same server. the online browser cannot send an IP packet to a destination name, but it can send a packet to a destination IP address. So, before the browser can send a packet to the online server, the browser typically must resolve the name inside the URI thereto name’s corresponding IP address.
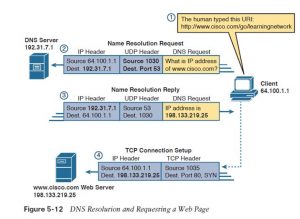
To pull together several concepts, Figure 5-12 shows the DNS process as initiated by an internet browser, also as another related information. From a basic perspective, the user enters the URI (in this case, http://www.cisco.com/go/learningnetwork), resolves the www.cisco. com name into the correct IP address, and starts sending packets to the online server.

The steps shown within the figure are as follows:
- The user enters the URI, http://www.cisco.com/go/learningnetwork, into the browser’s address area.
- The client sends a DNS request to the DNS server. Typically, the client learns the DNS server’s IP address through DHCP. Note that the DNS request uses a UDP header, with a destination port of the DNS well-known port of 53. (See Table 5-3, earlier during this chapter, for a list of popular well-known ports.)
- The DNS server sends a reply, listing IP address 198.133.219.25 as www.cisco.com’s IP address. Note also that the reply shows a destination IP address of 64.100.1.1, the client’s IP address. It also shows a UDP header, with source port 53; the source port is 53 because the info is sourced, or sent by, the DNS server.
- The client begins the method of building a new TCP connection to the online server. Note that the destination IP address is that the just-learned IP address of the online server. The packet includes a TCP header, because HTTP uses TCP. Also note that the destination TCP port is 80, the well-known port for HTTP. Finally, the SYN bit is shown, as a reminder that the TCP connection establishment process begins with a TCP segment with the SYN bit turned on (binary 1). At now within the process, the online browser is nearly finished fixing a TCP connection to the online server. the next section picks up the story at that time , examining how the online browser then gets the files that comprise the specified website .
Transferring Files with HTTP
After an internet client (browser) has created a TCP connection to an internet server, the client can begin requesting the online page from the server. most frequently , the protocol wont to transfer the online page is HTTP. The HTTP application layer protocol, defined in RFC 7230, defines how files are often transferred between two computers. HTTP was specifically created for the purpose of transferring files between web servers and web clients. HTTP defines several commands and responses, with the foremost frequently used being the HTTP GET request . to urge a file from an internet server, the client sends an HTTP GET request
to the server, listing the filename. If the server decides to send the file, the server sends an HTTP GET response, with a return code of 200 (meaning OK), along side the file’s contents.
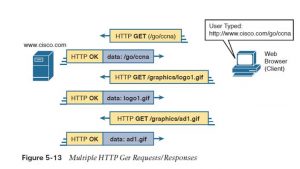
Web pages typically contains multiple files, called objects. Most sites contain text also as several graphical images, animated advertisements, and possibly voice or video. Each of those components is stored as a different object (file) on the online server. to urge all of them , the online browser gets the primary file. This file can (and typically does) include references to other URIs, therefore the browser then also requests the opposite objects. Figure 5-13 shows the general idea, with the browser getting the primary file then two others.

In this case, after the online browser gets the primary file—the one called “/go/ccna” within the URI—the browser reads and interprets that file. Besides containing parts of the online page, the file refers to 2 other files, therefore the browser issues two additional HTTP get requests. Note that, even though it isn’t shown within the figure, of these commands flow over one (or possibly more) TCP connection between the client and therefore the server. this means that TCP would offer error recovery, ensuring that the data was delivered.
How the Receiving Host Identifies the right Receiving Application
This chapter closes with a discussion that pulls several concepts together from several chapters in part I of this book. The concept revolves around the process by which a host, when receiving any message over any network, can decide which of its many application programs should process the received data. As an example, consider host A shown on the left side of Figure 5-14. The host happens to have three different web browser windows open, each using a unique TCP port. Host A also has an email client and a talk window open, both of which use TCP. Both the e-mail and chat applications use a unique TCP port number on host A also (1027 and 1028) as shown within the figure.

This chapter has shown several examples of how Transport layer protocols use the destination port number field in the TCP or UDP header to identify the receiving application. For instance, if the destination TCP port value in Figure 5-15 is 1024, host A will know that the data is meant for the first of the three web browser windows.
Before a receiving host can even examine the TCP or UDP header, and find the destination port field, it must first process the outer headers in the message. If the incoming message is an Ethernet frame, that encapsulates an IPv4 packet, the headers look like the details in Figure 5-15.

The receiving host must check out multiple fields, one per header, to spot the next header or field within the received message. as an example , host A uses an Ethernet NIC to connect to the network, therefore the received message is an Ethernet frame. As first shown back in Figure 2-16 in Chapter 2, “Fundamentals of Ethernet LANs,” the Ethernet Type field identifies the sort of header that follows the Ethernet header—in this case, with a value of hex 0800, an IPv4 header.
The IPv4 header has a similar field called the IP Protocol field. The IPv4 Protocol field has a standard list of values that identify the next header, with decimal 6 used for TCP and decimal 17 used for UDP. during this case, the value of 6 identifies the TCP header that follows the IPv4 header. Once the receiving host realizes a TCP header exists, it can process the destination port field to determine which local application process should receive the data.
Questions related to this topic
- How do Web server and Web browser work together?
- What happens when you enter a URL into a browser?
- How request is sent from client to server?
- How HTTP works step by step?
This Blog Article is posted by
Infosavvy, 2nd Floor, Sai Niketan, Chandavalkar Road Opp. Gora Gandhi Hotel, Above Jumbo King, beside Speakwell Institute, Borivali West, Mumbai, Maharashtra 400092
Contact us – www.info-savvy.com